自社のサイトをWordPressで運用するとき見やすさはとても大切です。たとえば、改行。どんなに品質が良い記事を書いても上手く改行されていないと読み辛くて離脱してしまいます。
また改行されていない文章が長くなればなるほど、読み手に圧迫感を与えます。
WordPressで上手く改行できなくて悩んでいる人もいるのではないでしょうか。
スマホとPCの画面では、文字や改行した時の空白の見え方に違いがあるので、改行間隔にも気をつけなければいけません。
今回は、WordPressで上手く改行されない原因や対処法と、段落との違いについて、スマホとPC表示の改行間隔などについて解説していきます。
WordPressで改行されない原因
WordPressには、ビジュアルエディタとテキストエディタと2種類のエディタが備わっています。この両者は投稿画面のタブで切り替えられます。
WordPressではデフォルトでエディターで入力した言葉に自動でタグ付けをする自動整形機能を実装しています。自動整形機能とは、自分でHTMLタグ付けをしないで記事編集することを、想定して搭載されている機能です。
そのため、文章を改行したら自動的に改行タグ(br)が挿入されるので、HTMLに関しての知識が無い人でも簡単に行えます。
ただ自分の思い通りに改行されない時もあります。
WordPressで改行されない原因として、エディターの自動整形が機能していて何回改行してもその分が消去されてしまう現象が起きる場合があるのです。
WordPressで改行と段落を間違えるとペナルティの危険はある?
WordPressのビジュアルエディターで、「Enter」を押すと段落分けとなり行間が1つ空いて次の行に移ります。
文章と文章の間に行間を作る方法として、改行と段落があります。
改行と段落は、以下のような違いがあり、どっちも見やすく読みやすくするために使い分けされているのです。
- 段落=文章を大きくまとめて区切るので1行分の行間が空く
- 改行=文章を途中で区切り次の行に移る
改行と段落のどちらも文章と文章の間に、空白スペースを作るので、もしかしたらあまり違いを気にせず使用しているかもしれません。
空白スペースを作るという役割は同じですが、上記のように明確な違いがあります。
例えば、WordPressで作成した記事を投稿してインターネット上の検索エンジンのGoogleに、書いたページがインデックスされた場合、記事が評価されてページ順位が決まります。
正しく改行と段落の使い分けができていない場合でも、ペナルティを受けることはありません。
WordPressで改行されない際の重要な5つの対処法
ユーザーの読みやすさや見やすさを意識するのであれば、文章と文章の間に適切な改行を入れる必要があります。
改行できないからといって、そのまま記事を投稿してしまうとユーザーの集中力を切ってしまい、早期離脱する恐れがあります。解決するために、5つの対処法があるので焦らずトライしてみてください。
WordPressで改行されない際の重要な、5つの対処法をお伝えしていきます。
タグの<br>を使用


「<br>タグ」を使用すると、改行されない問題が解決する場合があります。
<br>で改行した際は、実際に反映される改行の数に違いがあるので、余計に空白スペースがないかプレビュー画面で確認しながら行うことが大切です。
WordPressのバージョン次第では、改行されないことがあるので、その時は「半角スペースタグ 」で対処してみましょう。
半角スペースタグ を使用


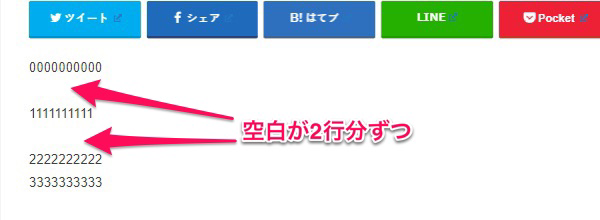
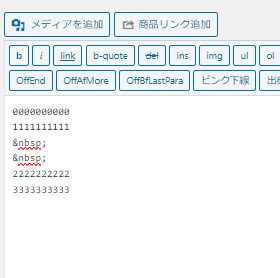
もう1つ、HTMLタグを使用して改行を実現する方法があります。それが「 (半角スペースタグ)」です。WordPressで記事を作成中に、 を挿し込んだところは挿入した数だけ空白スペースができます。
例えば、2、3行ほど改行を入れたいのに、1行分しか空白行が作れなかったり全く改行されない場合は、 を試してみましょう。
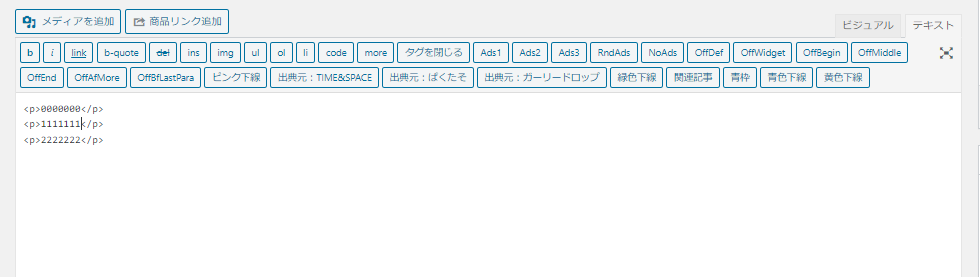
WordPressのテキストエディタを使用

WordPressには、HTMLやCSSなどの知識が無い人でも簡単に記事作成ができる、ビジュアルエディタが用意されています。
このビジュアルエディタでは文章の自動整形機能によってソースを制御できない現象が起きることが(まれに)あります。
できるだけ改行されないリスクを減らすためにWordPressの「テキストエディタ」を使用するのも対処法の1つです。
TinyMCE Advancedプラグインを使用

「TinyMCE Advanced」というプラグインを使用することで、改行されない原因が解決できる可能性があります。
TinyMCE Advancedプラグインは、WordPressにデフォルトで備わっている自動整形を設定で無効化できるようになっています。
自動整形を無効にする設定方法は、「Classic BlockとClassic Editor内のパラグラフタグを保存」をクリックして保存を押すだけで完了です。
function.phpフォルダに直接コードを書く

HTMLやCSSなどのIT知識に詳しいなら、プラグインを使用しないで「function.phpフォルダに直接コードを書く」といった対処法も。function.phpフォルダに直接コードを書くと、自動整形を無効化できます。
ソースを編集する時は、必ずバックアップを取る必要があります。失敗したら、画面が真っ白になったりエラー表示が出たりする恐れがあるので注意が必要です。
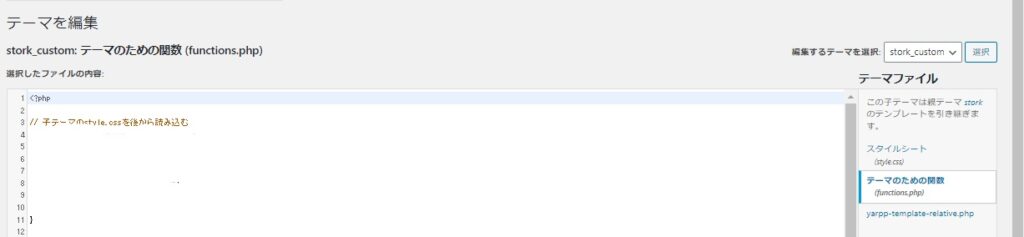
function.phpフォルダは、WordPressの管理画面の「外観→テーマ編集」の箇所にあります。
WordPressで記事作成したらPC表示とスマホ表示では改行間隔に注意
WordPressで作成した文章が改行されない問題が解決できても、見やすさや読みやすさを求めるにあたって気をつける点がまだあります。それは、PC表示とスマホ表示では改行間隔が違うという点です。
WordPressの記事作成はPCで行っていますよね。執筆が終わってプレビュー画面でしっかり改行されているかや、読みやすさや見やすさを確認して、できるだけユーザーにストレスを与えないように配慮しているはずです。
しかし実はPCを使用して記事を読む人よりも、7割以上の人がスマホで読んでいます。ですから、パソコン表示とスマホ表示の両方で改行間隔をチェックすることが大切です。
PC表示に最適な改行間隔
PC表示に最適な改行間隔は、最長3行以内にまとめた文章までで、2つ位の改行スペースを空けてあげるとユーザーに見やすい、読みやすいと感じて貰いやすくなるでしょう。
朝日新聞社は、就活生に向けてES(エントリーシート)の作成で、「簡潔で短い文章」を書く重要性を伝えています。
文字数にもよりますが、「句点〜句点まで3行を超える文章」を書くのは避けた方がよいと勧めています。
WordPressの文章でも、3行を超えても改行されないとPC表示した時に、ユーザーが読みにくくなってしまう恐れがあるのです。
改行間隔も大切ですが、文章も5行、6行以上あると長くて読み辛くなってしまうので、長くなりそうでしたら途中で区切った方が良いです。
スマホ表示に最適な改行間隔
スマホはPCに比べて横幅が極端に小さいですから、当然、PC画面で文章を読む時よりも一文が何行にも渡って長く表示されてしまいがちです。
WordPressの新規作成画面の箇所にある、プレビューからモバイル表示に切り替えできるので、記事作成後にすぐに投稿せずに、スマホの視点で確認してみましょう。
スマホ表示に最適な改行間隔を意識したい場合は、文字サイズ「16px~17px」、行の高さ「1.7(170%、24px)」位がベストです。
まとめ
WordPressで、記事作成していると改行されない現象に見舞われることがあります。原因として自動整形機能の影響や、プラグインに問題があったりなど色々考えられます。改行されないバグが起きても、いくつかの対処法があり解決に導けるかもしれませんので、参考にしてみてください。





コメント