WordPress(ワードプレス)でブログやホームページを開設する際、多くの人が最初に悩むのがテーマ選びです。WordPressのテーマには有料・無料いずれもあり、どちらも含めると膨大な数のテーマが存在します。
今回はWordPressの無料テーマの中で最も使用されているCocoon(コクーン)について紹介し、そのインストール方法までを解説します。
Cocoonとは
Cocoonは、日本人のわいひら氏が開発したWordPressテーマです。無料テーマでありながらWordPressサイトの運営に必要な機能は全て揃っており、有料テーマと比べても全く引けを取らない機能性を誇っています。
WordPressテーマは無料のものだけでも膨大な数が存在していますが、国産の無料テーマの中で最も使用されていると言っても過言ではないのがこのCocoonです。
WordPress初心者の方は、無料テーマで始めたいけどどれを選んでいいかわからないといった場合には、Cocoonがおすすめです。
使用者が多いため、インターネット上にCocoonにまつわる情報が非常に豊富であり、万が一それでも問題が解決しなかった際にも公式のフォーラムで質問ができます。
Cocoon公式のフォーラムには製作者のわいひら氏だけでなく、多くのCocoonユーザーの方々が質問に答えているので、Cocoonを使っていて壁にあたった際にも解決方法を教えてもらえる可能性が高いです。
Cocoonのインストール方法
ここからはCocoonを実際にWordPressサイトにインストールする手順を解説します。

「Cocoon親テーマ」と「Cocoon子テーマ」をCocoon公式サイトからダウンロードします。Zipファイルがダウンロードされますが、この際解凍せずにそのままZip形式のままサイトにアップロードします。
Cocoonだけに関わらず、基本的にWordPressテーマをインストールする際は、親テーマと子テーマの2つをインストールする必要があります。
実際のところ親テーマだけでもテーマを使うことはできますが、親テーマのみインストールして使っている場合、テーマのアップデート時にカスタマイズした項目やCSS等がリセットされてしまいます。
そのため、せっかくカスタマイズしたCSS等をリセットされないためにも、子テーマのインストールはほぼ必須です。カスタマイズを一切せずにテーマデフォルトデザインのまま使うといった場合は子テーマのインストールは不要ですが、そのようなケース自体がまずあり得ないでしょう。

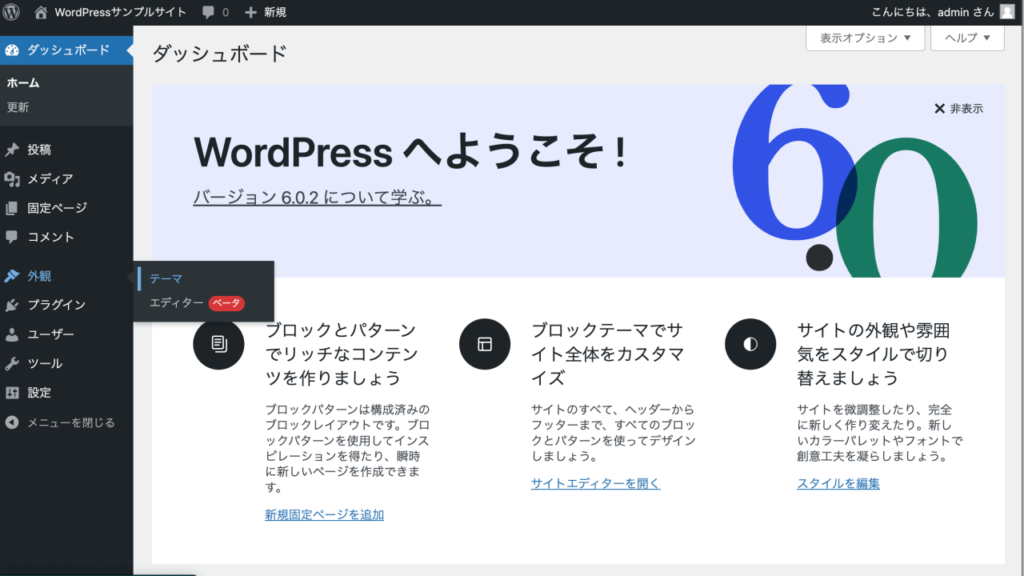
WordPressの管理画面にログインし、サイドバーのメニュー「外観」→「テーマ」をクリックします。

上の「新規追加」ボタンをクリックします。

「テーマのアップロード」をクリックします。

PC内からファイルをアップロードする画面に変わります。

「ファイルを選択」ボタンを押し、先ほどダウンロードしたCocoon親テーマに該当する「cocoon-master-2.5.0.zip」を選んでから、「今すぐインストール」ボタンを押します。前述したように、この際解凍せずに、必ずZipファイルのままアップロードしてください。

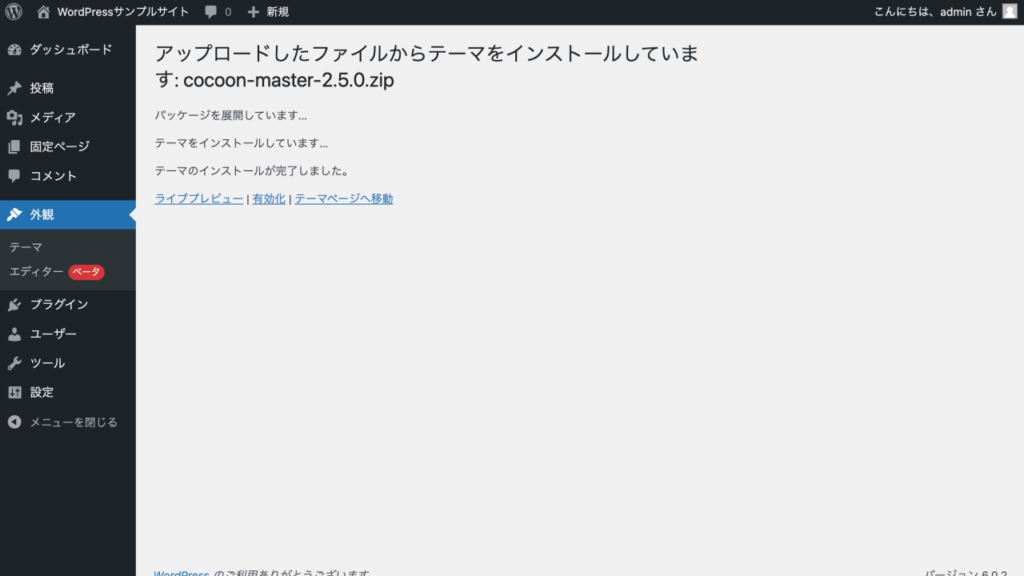
インストールが開始され数秒経つと、上記画像のようにテーマのインストールが完了したことが示されるので「テーマページへ移動」ボタンを押して前の画面に戻ります。

同じ手順で次は子テーマに該当する「cocoon-child-master-1.1.3.zip」をインストールします。インストールが完了した後は「有効化」ボタンを押してCocoonにテーマを変更します。

「テーマ」ページのトップに戻ると、上記画像のように「Cocoon Child」が有効化されています。万が一他のテーマが有効になっていた場合には、この画面から「Cocoon Child」を有効化させてください。
今回のように親テーマと子テーマの2種類をインストールした場合は、必ず適用するのは子テーマ側にします。もし親テーマ側を適用させてしまうと、子テーマをインストールしている意味が全くなくなり、テーマのアップデート時にCSS等設定項目がリセットされてしまうのでご注意ください。

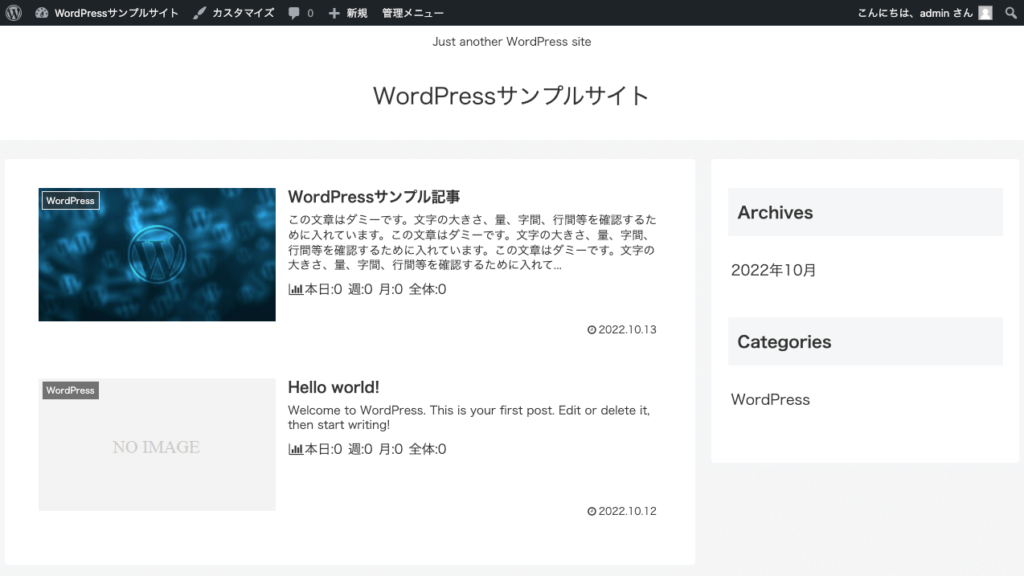
サイトトップページにアクセスしてみると、最初に設定されていた「Twenty Twenty-Two」から、シンプルなCocoonのデザインに変わったことがわかります。

同様に個別記事のページにアクセスしてみると、「Twenty Twenty-Two」が適用されていたときには存在していなかったTwitterやFacebook等の各SNSのシェアボタンがあり、テーマが変わっているのがよく分かります。
スキンを適用させる
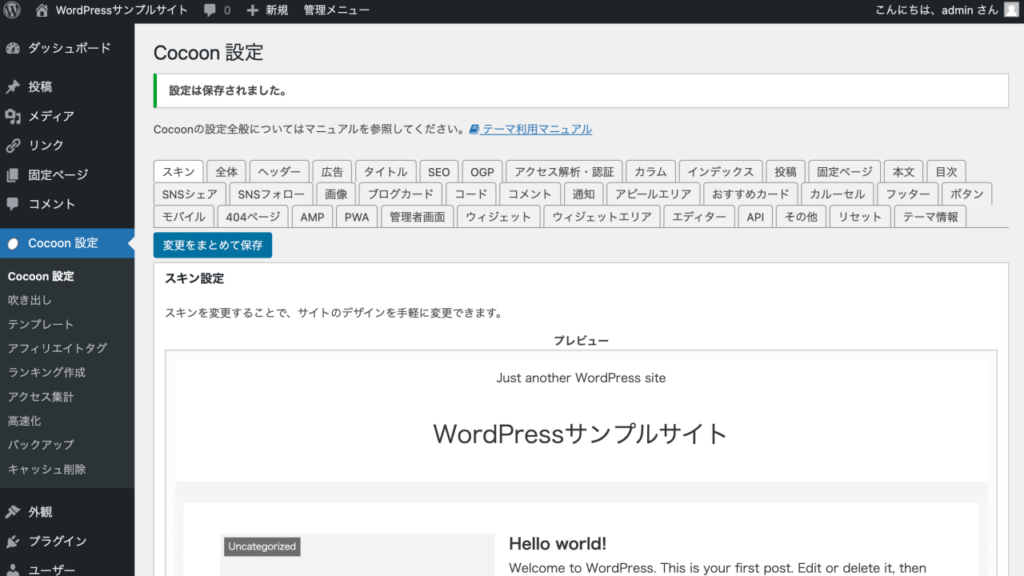
CocoonにはCocoon独自の設定メニューである「Cocoon設定」があり、ここでサイトのデザインの変更からSEO用の設定まであらゆる項目をカスタマイズできます。
WordPressのカスタマイズというと、CSSのようなコーディングの知識がないとできないと思われがちですが、Cocoonであればこの「Cocoon設定」で変更できるメニューだけでオリジナリティを出せます。
今回はその中でも特に簡単なスキンでのデザイン変更をご紹介します。
スキンとは、テーマ自体に適用させるテンプレートデザインのようなもので、CocoonにはCocoon開発者のわいひら氏が用意したものだけでなく、有志のCocoonユーザー達が作成した良質なスキンも含まれているので、かなりの数のスキンが備わっています。

サイドバーの「Cocoon設定」→「Cocoon設定」ボタンを押し、その中の先頭のスキンタブをクリックします。

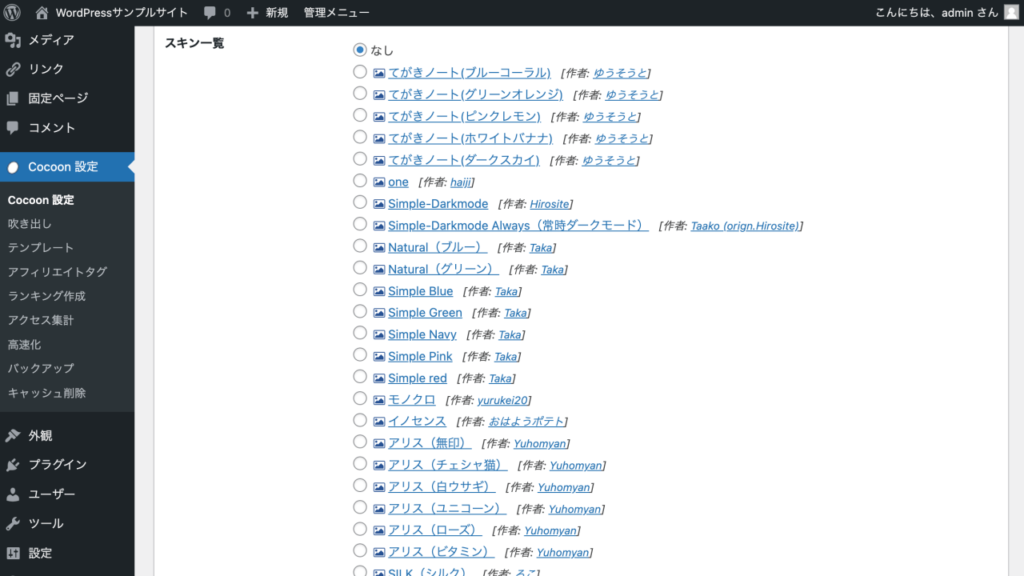
スキンの一覧がズラッと並んでいるので、どれかスキン名をクリックしてみるとそのスキンの説明ページにリンクが飛ぶので、より具体的なイメージが得やすいかと思います。
今回は例として、スキン一覧の中の二番目に掲載されているゆうそうと氏が作られた「てがきノート(ブルーコーラル)」を適用させます。
スキン名左のラジオボタンをチェックして、ページ下の「変更をまとめて保存」ボタンを押します。

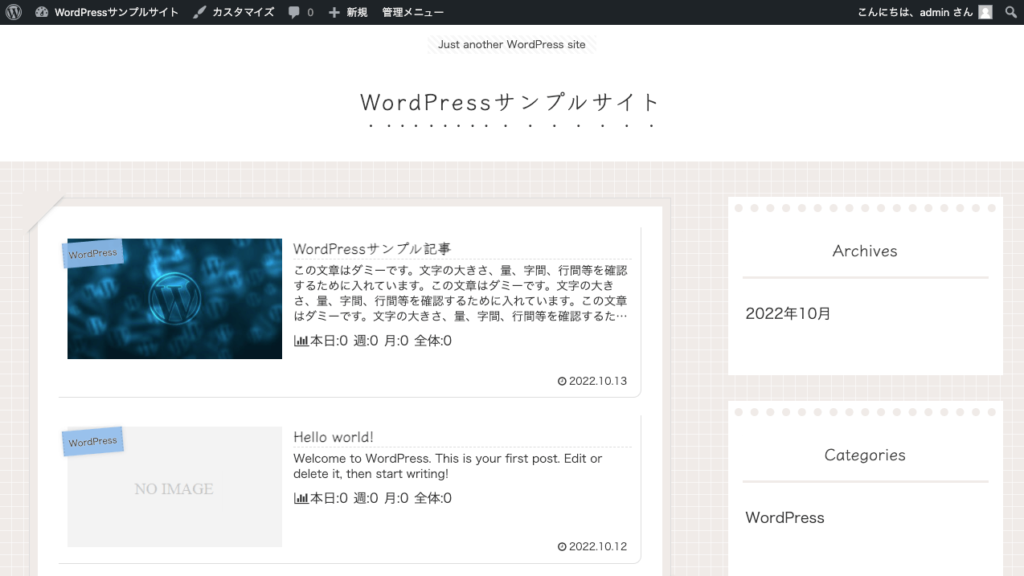
サイトトップページにアクセスしてみると、ただいま適用させたスキンのデザインに切り替わっています。
これだけでも一つの独立したWordPressテーマのようですが、Cocoonにはこういったスキンがたくさん含まれているので、デフォルトのデザインが気に入らない方もスキンを変更してみるだけで好みのデザインに変わるかもしれません。
まとめ
WordPressの無料テーマの中で一番の人気を誇っているCocoonについて説明し、そのインストール方法までを解説しました。
CocoonはWordPress公式ディレクトリには登録されていないテーマのため、WordPressを始めたばかりの初心者にとってはインストールするまでが若干敷居が高くなってしまっていますが、その分機能は無料テーマとは思えないほど充実しています。
また、Cocoon自体のデフォルトデザインはシンプルで味気ない印象もありますが、今回紹介したCocoonに実装されているスキンを適用するだけでガラッとサイトデザインも変更できます。
スキンの適用や「Cocoon設定」項目で変更できるカスタマイズでは物足りなさを感じるようになったら、次のステップとしてCSSでのカスタマイズにも挑戦し、Cocoonをより自分のオリジナリティ溢れるデザインにしていくと良いでしょう。
そしてCocoonがインストールできたらここからが楽しいサイト運営の始まりです。これから色々なことが起こるでしょう。コンバージョンが採れて歓喜したり、興味深い問い合わせが来たり。またトラブルが起こるかもしれませんし、より深く知りたくなるかもしれません。
もしもこれ以上の知識と経験をフロントの部分に集中したい、売上やコンバージョンに特化して頑張りたいので裏方に時間をかける暇がないと思うのであれば、私どもにお問い合わせ下さい。限られた時間を経験豊富なプロフェッショナルが運用代行し、あなたに生産性の高い時間をもたらすことをお約束します。





コメント