WordPressプラグインの更新作業は、サイトの機能を最新の状態に保ちつつ、セキュリティリスクを低減するうえで欠かせません。しかし、一括でアップデートした結果、画面が真っ白になる、特定プラグインの競合で機能が停止するといったトラブルに直面する初心者は少なくありません。本記事では、「安全かつ効率的にプラグインを更新する方法」を、【事前準備】→【各種更新手法】→【検証・トラブル対応】→【自動化・未来展望】の流れで詳しく解説します。これを読めば、更新失敗を未然に防ぎ、万一の復旧も素早く行えるノウハウが身につきます。
プラグイン更新前の必須準備と環境チェック
バックアップ手法の比較と選び方
- プラグイン型バックアップ:UpdraftPlusやBackWPupなど、GUIで手軽に実行可能。小規模サイト向けだが、通知機能や自動スケジュールに優れる。
- FTP/ファイルコピー型:サーバー上の
/wp-content/plugins以下を直接ダウンロード。プラグイン単位でのロールバックに最適。 - WP-CLIバックアップ:
wp db exportでデータベースを、wp plugin listでプラグイン一覧を取得。スクリプト化すればCI/CDにも組み込み可能。
その上で、データベースとファイルを分割して保存することを推奨します。なぜなら、更新によるDBスキーマ変更など、ファイル更新とDB更新が同期を失うケースを避けられるからです。
ステージング環境での検証ポイント
- 本番と同一のPHPバージョン・モジュール構成を揃える。
- 代表的なページ(TOP、投稿、固定ページ、カスタム投稿)をリスト化し、更新前後で機能・表示崩れがないかキャプチャ比較。
- ログイン・投稿・フォーム送信など、各種動作を自動テストツール(Selenium/cURLスクリプト)で検証。
上記をクリアしたら、初めて本番環境への適用に進みましょう。
ダッシュボードから個別に更新する基本手順
更新通知の確認方法
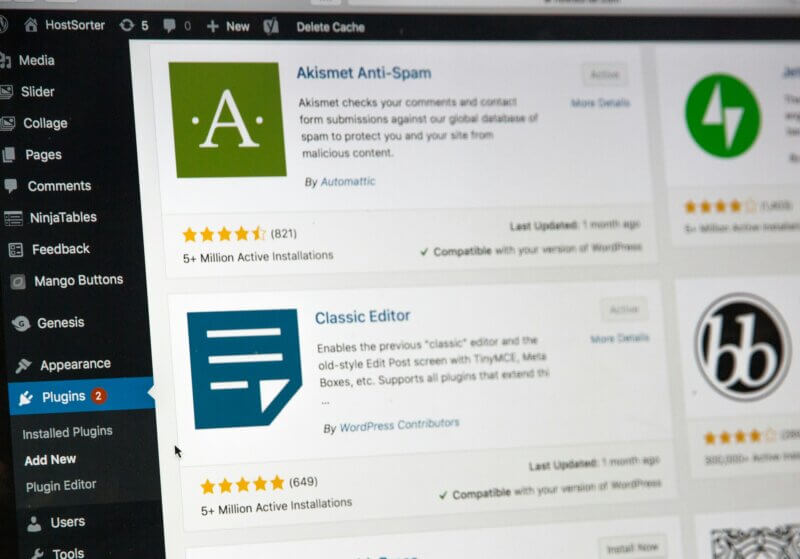
WordPressの管理画面にログインすると、左上メニューの「更新」項目に数字のバッジが表示されます。これはプラグインだけでなく、テーマや本体コアのアップデートを示しており、初心者でも視覚的に「何を更新すべきか」が一目で分かる仕組みです。
プラグイン単体の通知を確認したい場合は、ダッシュボードの「プラグイン」>「インストール済みプラグイン」に移動し、最新版があるプラグインの行に表示される「更新があります」というリンクをクリックします。ここでプラグイン名、バージョン情報、開発者からの注意事項(Changelogへのリンク付き)が確認できるため、更新の可否判断に役立ちます。
特に注意したいのは、Major Release(大きな機能追加/構造変更)と表示される場合です。マイナーリリース(バグ修正やセキュリティパッチ適用)と比べ、サイト動作に影響が出やすいため、ステージング環境での検証やバックアップ実行を徹底しましょう。
ボタン操作での動作確認と注意点
- 更新ボタンは一つずつ押す:一括更新機能を利用せず、まずは重要度の低いプラグインから個別に更新しましょう。これにより、どのプラグインが原因でエラーが起きたのか特定しやすくなります。
- 操作中は別タブで管理画面を閉じない:ファイル転送中に画面を閉じると途中で処理が止まり、“Fatal error: Cannot redeclare”などの致命的エラーにつながる恐れがあります。
- 更新後は必ずキャッシュクリア:キャッシュプラグイン(WP Super Cache、W3 Total Cache 等)を利用している場合、更新直後に古いファイルが残って表示崩れを起こします。管理画面のキャッシュクリア、CDN利用時はパージ操作も忘れずに行いましょう。
一括更新機能の使い方と最適な運用フロー
一括更新のリスクと分割実行のコツ
- エラー発生箇所の特定困難:複数プラグインが同時に更新されるため、どのプラグインが原因で問題が起きたのか追跡が難しい。
- 更新処理のタイムアウト:レンタルサーバーではPHPの実行時間制限(max_execution_time)に引っかかり、途中で処理が中断される可能性。
- バージョン互換性の見落とし:プラグイン間で依存関係がある場合、互換性チェックが行われずに機能不全を起こすことがある。
これらを回避するには、「更新対象を3~5個ずつのグループに分けて実施」するのがコツです。グループ分けの際は、機能系(SEO系・キャッシュ系など)や更新頻度が高いもの/低いものを組み合わせるとリスク管理がしやすくなります。
更新後の自動テスト例
- cURLによるステータスチェック
cronで月次~週次実行を設定し、TOPページや問い合わせページのHTTPステータスが200であるかを確認。異常があればSlack通知。 - Seleniumスクリプトによる操作テスト
ログイン→投稿作成→フォーム送信など、代表的なユーザー操作を自動化。失敗時にはスクリーンショット取得で原因追及を容易に。 - PHPUnit+WP_Mockによるユニットテスト
カスタムプラグインやテーマの機能が多いサイトでは、独自ロジックの動作チェックをCI環境で実装しておくと安心。
WP-CLIやFTP/ZIPで更新する上級テクニック
WP-CLIでの一括更新コマンド実例
- プラグイン一覧を最新化:
wp plugin list --update=availableで、更新可能なプラグイン名とバージョンを一覧表示します。 - 指定プラグインを個別更新:
wp plugin update akismetのようにプラグインスラッグを指定して安全にアップデート。 - 全プラグインを一括更新:
wp plugin update --allで全件更新。ただし、リスクを抑えたい場合は第3章の分割実行のコツを併用。 - 実行ログの取得とエラー検知:
wp plugin update --all --quiet 2>&1 | tee wp-cli-update.logとすることで、ログファイルに出力しつつ、エラー発生時にはターミナルに表示します。
手動アップロードでの置換方法
- 公式ディレクトリや開発者サイトから最新プラグインZIPをダウンロード。
- ローカル環境でZIPを展開し、
plugin-folderを準備。 - FTPクライアント(FileZilla等)でサーバーの
/wp-content/plugins配下にある既存フォルダを消去。 - 同名の新フォルダをアップロードし、完全に置き換え。
- アップロード後、管理画面に戻りプラグインページをリロードしてバージョンを確認。
更新後の動作確認とトラブルシューティング手順
ログの読み方と競合プラグインの特定
- 発生日時:更新実行直後のタイムスタンプを特定し、該当行を抽出。
- プラグイン名・ファイルパス:エラー内容にプラグインフォルダ名やPHPファイル名が明記されている場合、そのプラグインが原因の可能性大。
- Fatalエラー vs Warning:Fatal Errorなら即停止、Warningなら動作継続するものの不具合箇所のヒントになる。
競合プラグインの特定には、プラグイン無効化→再有効化の二分探索が有効です。管理画面の「プラグイン」ページで半分ずつ無効化し、問題が解消するグループを絞り込むことで、原因プラグインを最短で発見できます。
ロールバック手順と復旧ポイント
- バックアップからの復元:
第1章で取得したバックアップデータ(DB・ファイル)をFTPやWP-CLIで上書きし、更新前の状態に戻します。 - バージョンダウン用ZIP導入:
WordPress公式リポジトリのプラグインページから旧バージョンのZIPをダウンロードし、手動アップロード方法で適用。 - ステージングで問題再現→調査:
本番に直接手を加える前にステージングサイトで同じ手順を再度試し、詳細ログを取得。 - 開発者にIssue報告:
GitHubや公式サポートフォーラムにログと環境情報を添えて報告し、修正版リリースを待つ。
自動更新の最適化とモニタリング設定
自動更新の設定方法と除外ルール
- 管理画面の「プラグイン」>「インストール済みプラグイン」で、更新したいプラグインの行にある「自動更新を有効化」をクリック。
- 自動更新させたくないプラグインは同様に「無効化」をクリックし除外。
- 対象プラグインに対しては、
add_filter('auto_update_plugin', '__return_true');をテーマのfunctions.phpや独自プラグインに追加することで一括有効化可能。 - 特定バージョンを除外する場合は、以下のように条件分岐を追加します。
add_filter('auto_update_plugin', function($update, $item) { $exclude = ['plugin-slug-to-exclude']; if (in_array($item->slug, $exclude)) { return false; } return $update; }, 10, 2);
Slack・メール通知の具体設定例
- Better Notifications for WPのインストール&設定
通知タイプで「プラグイン更新」を選択し、送信先メールアドレスやメール件名・本文をカスタマイズ。Changelogや更新前バージョン、更新後バージョンをテンプレートタグで埋め込むことが可能。 - Slack連携
Webhook URLを取得し、functions.phpに以下を追加:add_action('upgrader_process_complete', function($upgrader, $options) { if ($options['type'] === 'plugin' && $options['action'] === 'update') { $slack_url = 'https://hooks.slack.com/services/XXX/YYY/ZZZ'; $payload = json_encode([ 'text' => "プラグインが更新されました: " . implode(', ', $options['plugins']) ]); wp_remote_post($slack_url, ['body' => $payload]); } }, 10, 2);
今後のプラグイン更新:CI/CDやAIツールの活用
Git連携による更新ワークフロー
- プラグインファイルを
plugin-slug/フォルダとしてGitリポジトリに追加。 - 更新時には公式ZIPをダウンロードし、ローカルで差分確認(
git diff)を実施。 - 問題なければコミット&プッシュし、GitHub ActionsやGitLab CIでステージングサイトへ自動デプロイ。
- ステージングで自動テストが通れば、本番環境へマージ&デプロイ。
AIによる互換性チェックの最新動向
- 脆弱性データベースと連携し、更新予定のバージョンで修正される脆弱性を自動検出。
- 過去のアップデート履歴から、他サイトで報告された不具合事例を分析し、リスクスコアを算出。
- 更新前にテスト環境での動作確認シミュレーションをAIが自動実行。
まとめ
プラグイン更新はサイトセキュリティ・機能安定化の第一歩です。本記事で紹介した事前準備→各更新手法→検証&通知→未来の自動化のフローを導入することで、初心者でも安全に更新を実行できるようになります。今日からステージング環境の整備とバックアップ体制の構築に取り組み、まずは小規模プラグインの個別更新テストを始めましょう。